
AIを利用してフルスタックアプリを作成できるBolt.newを試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
近年、AIはめざましいスピードで進化しており、AIを活用した様々な便利なサービスが次々と登場しています。プログラミングやアプリケーション開発の分野においても例外ではなく、開発効率や生産性を向上させるだけでなく、専門知識がなくても誰でも簡単にアプリケーションを作成できるツールが登場しています。今回は、その中の一つであるBolt.newを試してみたので、その機能や使い心地をご紹介します。
Bolt.newとは
Bolt.newとはAIを使って簡単にフルスタックアプリケーションを作成できるサービスです。既存のサービスと異なり、Webブラウザ上で開発、修正、リアルタイムでの動作確認、デプロイといったアプリケーションの開発ライフサイクルが完結できる点が大きな特徴です。
Webブラウザ上ですべてが完結できるという仕組みは、作業効率の向上に加え、設計、実装、テストのサイクルを短期間で繰り返しながら開発を進められるという点で、使っていて非常に大きなメリットだと感じました。早速、実際の開発の流れをご紹介します。
作ってみた
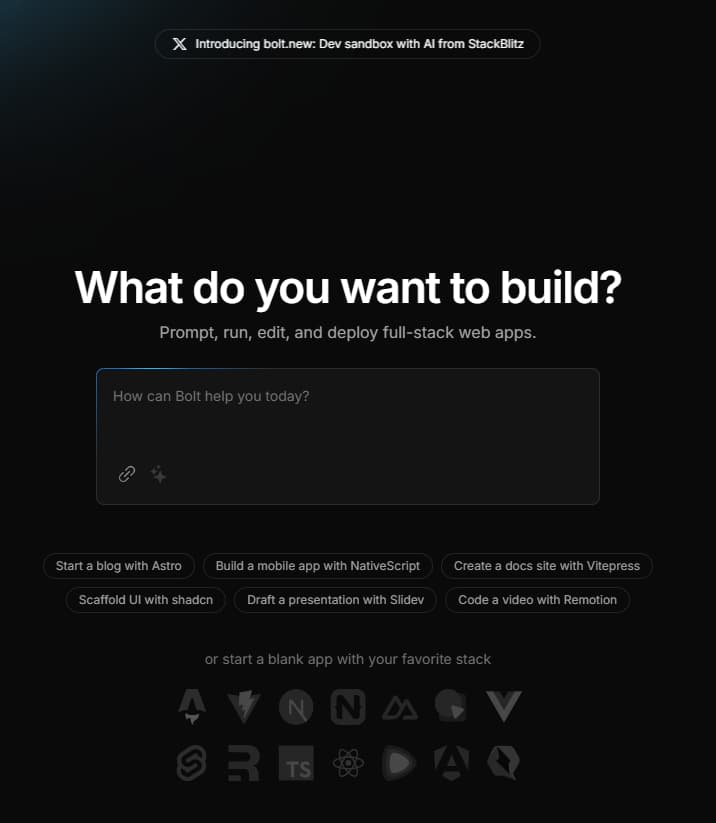
Bolt.newのトップページは以下のようなシンプルなデザインです。ページ下部に様々な技術のアイコン画像が並んでおり、これらの技術を活用したアプリケーションを開発することができます。
Bolt.newを使用するにはユーザ登録が必要です。

ユーザ登録が完了したら、作りたいアプリケーションの情報を中央のテキストフォームに自然言語で入力します。今回は、以下のようなプロンプトを入力しました。
本の情報とともに自分の感想を管理できるアプリを作成したいです。
仕様
- 最初のページにはisbnを入力できるフォームがある
- isbnを入力すると本の書影、タイトル、著者、出版社、発行年月とともに、感想を入力するフォームが画面に表示される
- 感想を入力すると、そのisbnに対する感想として保存される
- isbnを入力したときに、すでに感想がある場合は、表示される
プロンプトを入力すると専用のプロジェクト画面に遷移し、AIが与えられた指示を理解してアプリケーションの開発を始めます。
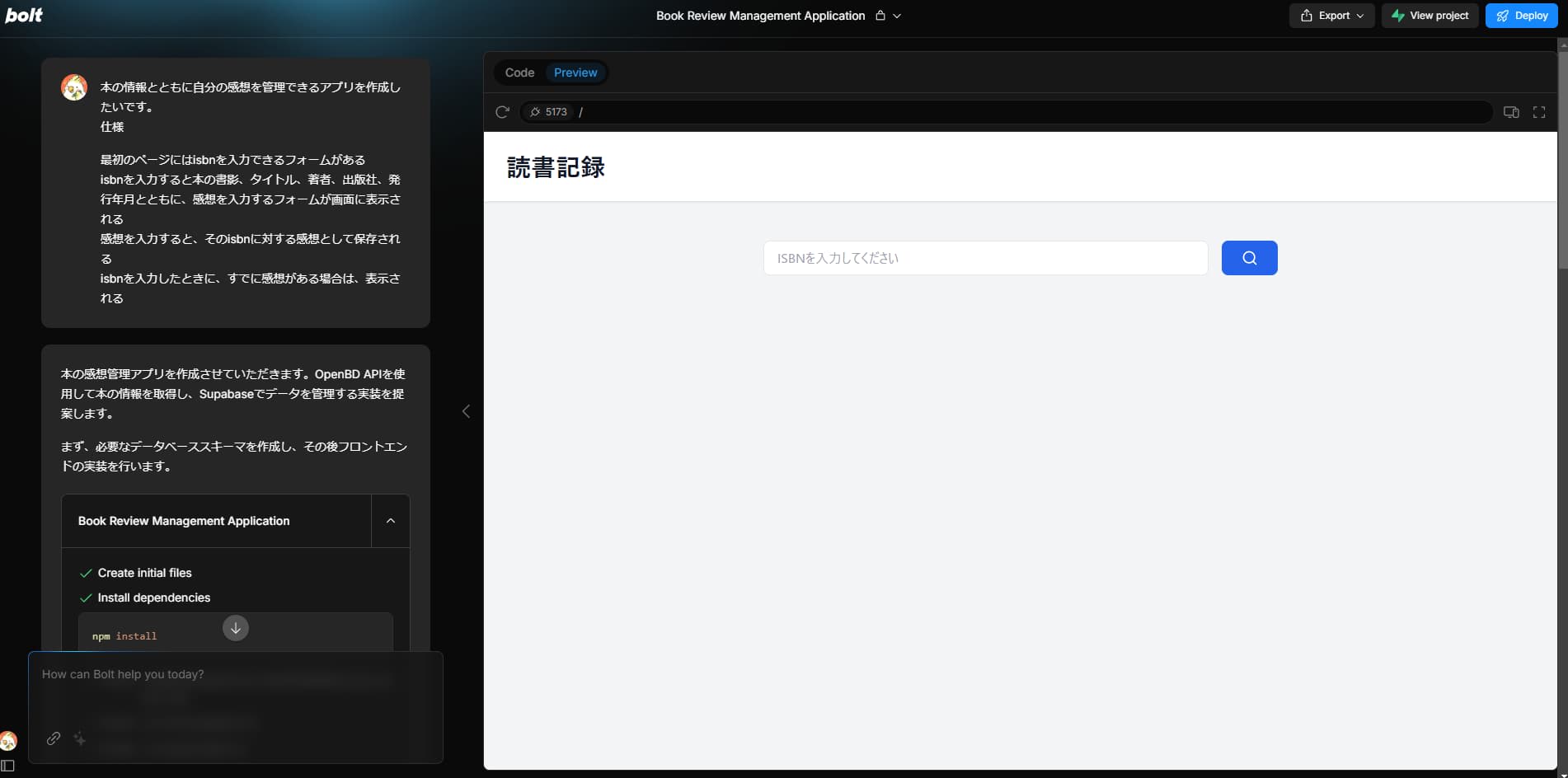
プロジェクト画面は以下のようなレイアウトです。左側にチャット欄、右側に作成したアプリケーションの画面が表示されます。

入力されたプロンプトに応じて、AIが自動的にファイルを作成したり、npm installといったコマンドを実行したりしていることが確認できます。

アプリケーションの開発が完了すると、npm run devコマンドを自動で実行しています。

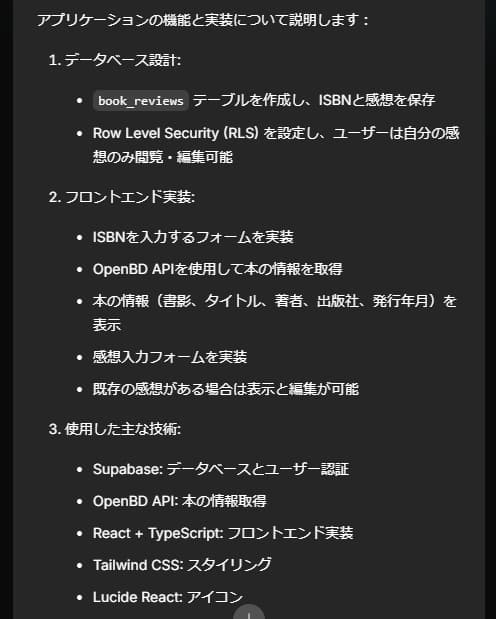
また、作成したアプリケーションの実装詳細や使用した技術を教えてくれました。

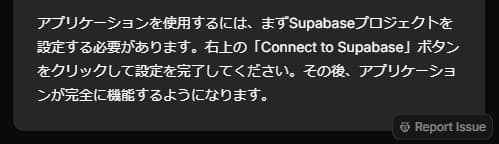
データベースはSupabaseを使用するため、設定を促す文章が表示されます。

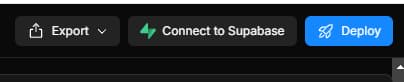
プロジェクト画面の右上に「Connect to Supabase」と書かれたボタンがあるのでクリックします。

Supabaseのユーザ登録画面に遷移した場合、指示に従って登録します。登録が完了し、Supabaseのプロジェクトが作成されるまで数分程度待ちます。

Supabaseのプロジェクト作成が完了すると、Bolt.newのチャット欄にデータベースのマイグレーションを促すダイアログが表示されます。「Apply changes」をクリックして適用します。

マイグレーションが完了すると、作成したアプリケーションの画面が右側に表示されます。

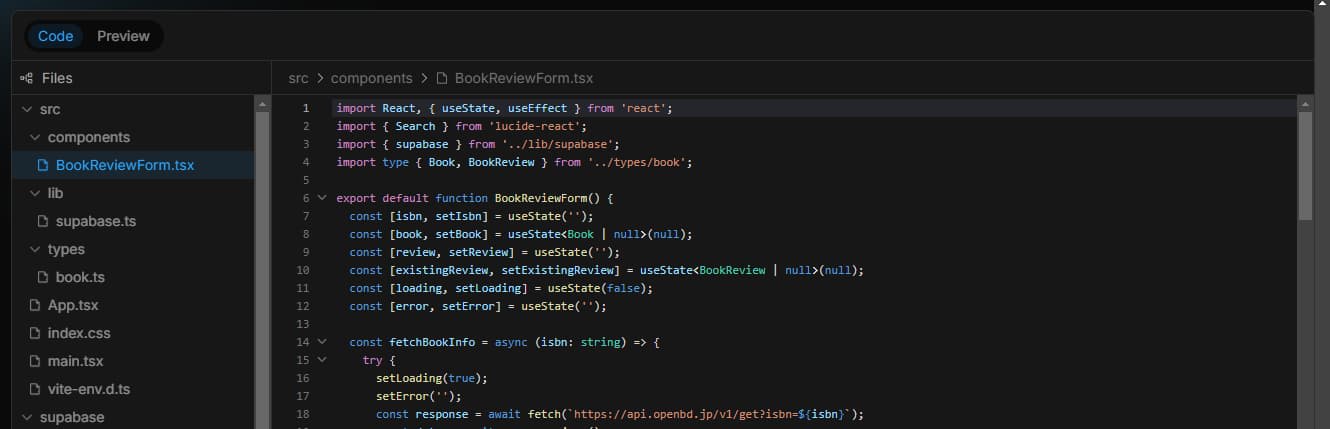
上記画像の左上に「Code」と「Preview」を切り替えられるボタンがあります。「Code」をクリックすると、以下のようにコードを表示できます。これらのコードはすべてAIが作成したもので、私は1文字も変更を加えていません。

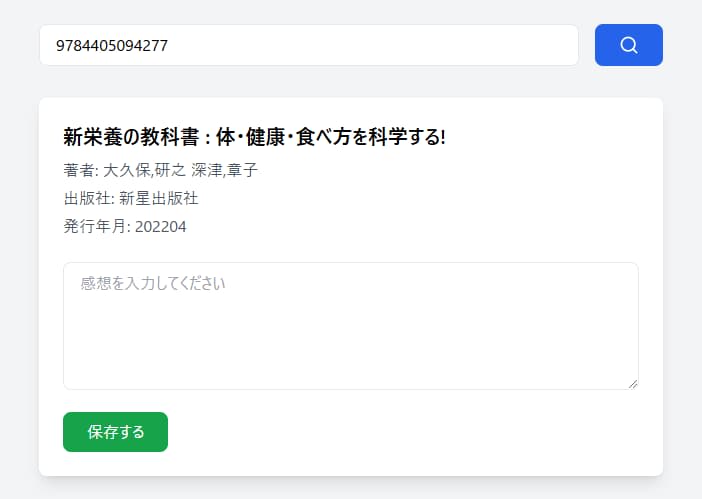
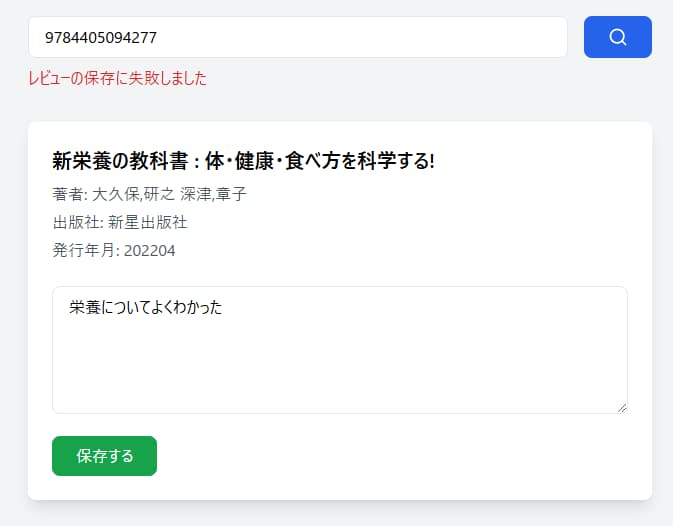
それでは、早速ISBNを入力して動作を確認してみます。プロンプトで指示した通り、本の情報と感想入力フォームが表示されました。(書影も指示していましたが、抜け落ちているようです)

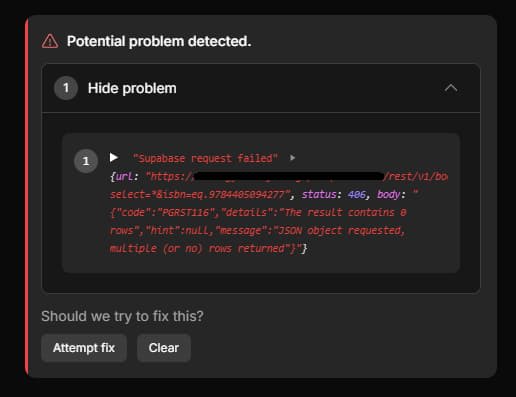
本の情報を表示したときに、エラーの発生を示すダイアログがチャット欄に表示されました。

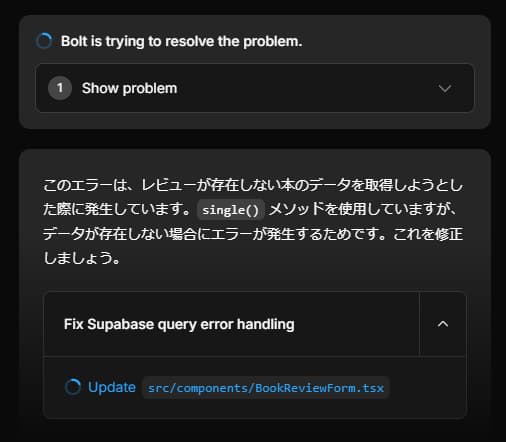
「Attempt fix」をクリックします。すると、AIがエラーの原因を調査し、アプリケーションコードに変更を加え始めます。

修正完了後、感想を入力して「保存する」をクリックしたところ、レビューの保存に失敗してしまいました。

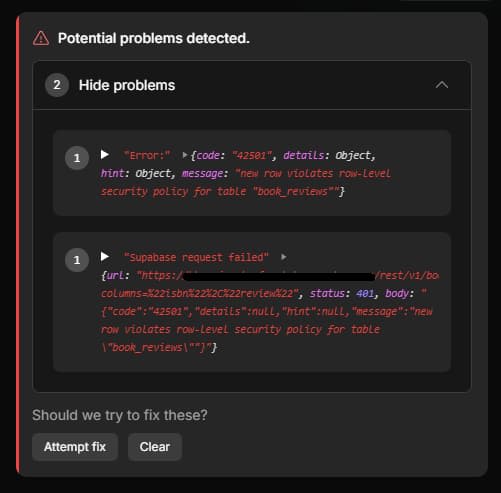
チャット欄に再度エラーを示すダイアログが表示されたので、「Attempt fix」をクリックします。

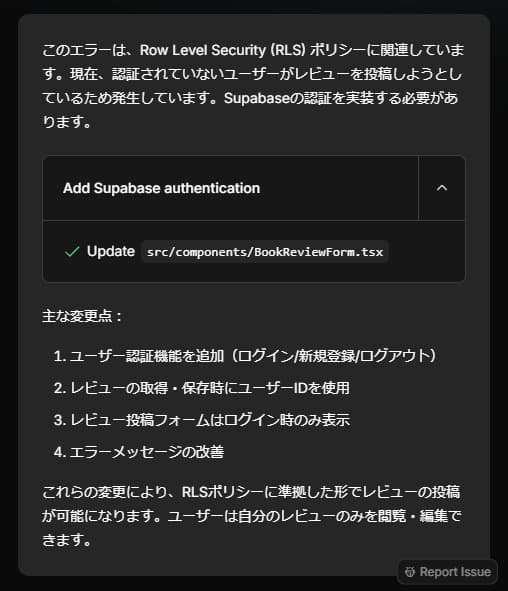
先ほどと同様、AIがエラーの原因を調査し修正してくれます。今回はSupabaseの認証に関するエラーでした。小規模なバグの修正だけでなく、認証機能の実装という比較的大きな機能追加までやってくれることが確認できました。

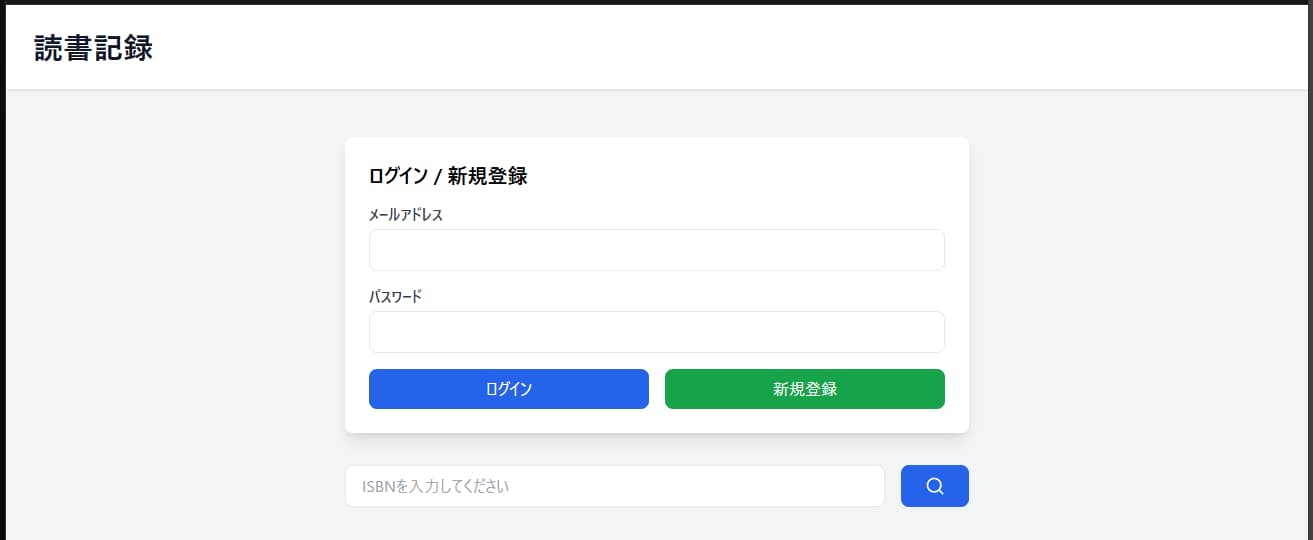
ISBNの入力画面が下部に表示されるといった違和感のあるUIであるものの、ログイン画面が追加されました。

新規登録すると、ログイン中と表示されます。

では、ログインした状態で本の感想を登録してみます。

保存完了ダイアログが表示されました。

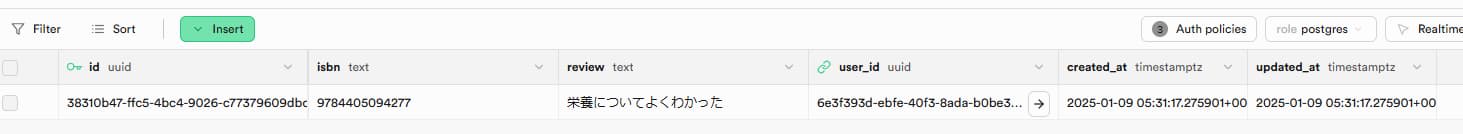
Supabaseでテーブルを見ると、レコードが登録されていることが確認できます。

再度同じISBNで検索すると、先ほど入力した感想が表示され、「保存する」ボタンが「更新する」に変わっています。

ここまでで、私はコードを一切書くことなく、当初想定した機能を実装することができました。この記事では省略しますが、UIや挙動に調整が必要な場合は、チャット欄を使って簡単に修正を依頼できます。
デプロイする
冒頭でご紹介した通り、Bolt.newではアプリケーションのデプロイまで一貫して行うことができます。プロジェクト画面の右上に「Deploy」というボタンがあるのでクリックします。

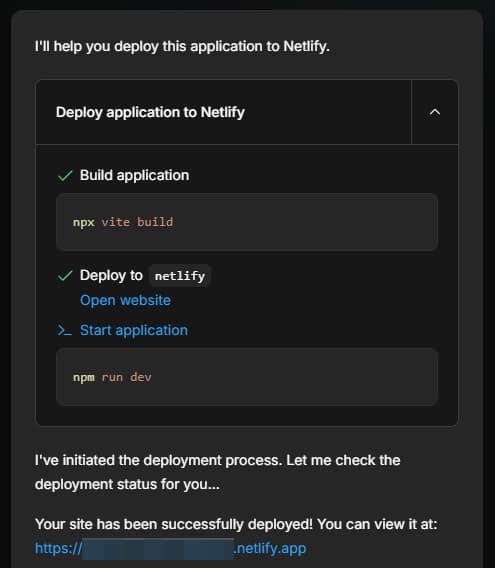
AIが自動的にアプリケーションをビルドし、NetlifyというWebプラットフォームへデプロイします。デプロイが完了すると、画像の最下部にあるようにURLが表示されます。

URLにアクセスするとBolt.new上で開発していたアプリケーションと同じものが表示されました。

ローカルで動かす
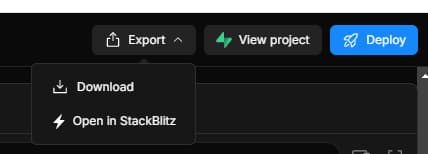
Bolt.newで開発したアプリケーションをダウンロードすることもできます。プロジェクト画面の右上で「Export」⇒「Download」をクリックすると、プロジェクト全体をzipファイルとしてダウンロードできます。

解凍してVS CodeなどのIDEでプロジェクトを開きます。通常のNode.jsでの開発と同様に、以下のコマンドを実行してアプリケーションを起動できます。
npm install
npm run dev
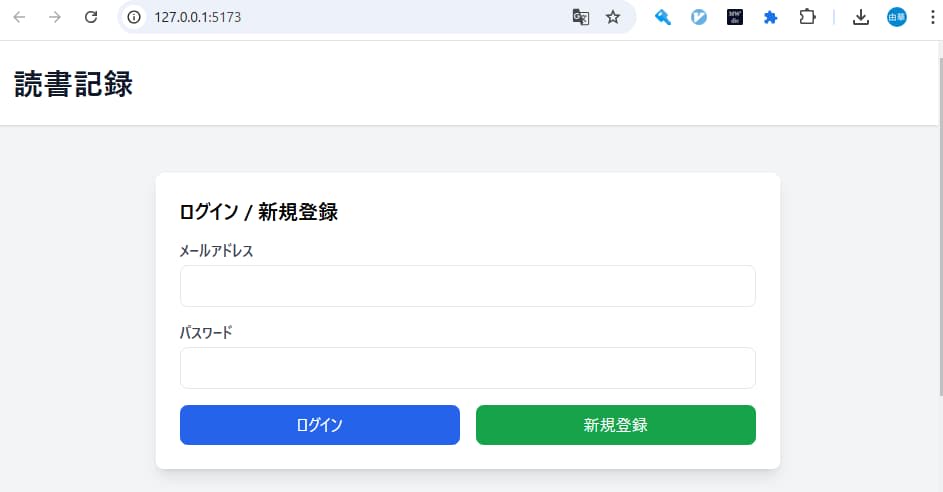
コンソールにローカルサーバのURLが表示されるのでアクセスすると、アプリケーションが表示できました。

ログインしてISBNで検索すると、先ほど登録した感想が表示されました。

Bolt.newで基本的な開発を進めた後はローカル環境にダウンロードしてカスタマイズし、任意のサーバ環境にデプロイすることも可能です。
使ってみた感想
良い点
- Web上で完結する
Web上で必要なライブラリやフレームワークといった環境を自動的に構築し、実際に動作するアプリケーションをその場で確認できます。改善点や仕様変更が必要な場合はチャット欄で修正を依頼し、数秒後には結果を確認できるので、反復的かつ迅速な開発が可能です。
- 完全にノーコード
このアプリケーションの開発プロセスで、私は最初のプロンプト以外、指示もコードも一切書く必要がありませんでした。エラーが発生しても、ボタンをクリックするだけでAIが分析し、必要な修正を加えてくれます。AIがタスクを把握し、開発に必要な作業を実際にこなしてくれるという体験は非常に新鮮でした。
- データベースとワンクリックで連携可能
AIが適切なテーブル構造を自動で定義してくれます。また、データベースへの接続やマイグレーションといった作業もワンクリックで完了するので、データベースを使用した本格的なアプリケーションが構築できます。
- 柔軟性が高い
専門知識や予算に応じて、Bolt.newをどの段階まで活用するか自由に決められる柔軟性があります。例えば、Bolt.newで開発からデプロイまで行うこともできますし、ひな形となるプロジェクトを作成してもらいローカル環境でカスタマイズを加えることもできます。
気になる点
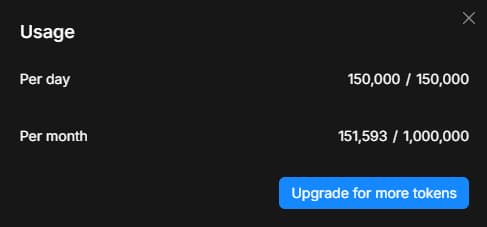
- トークンの使用制限
Bolt.newは無料プランと有料プランがあり、無料プランは1日ごと、1ヶ月ごとに使用制限があります。この記事を作成するにあたり、本の感想管理アプリを2回試作し、2回目の途中で1日あたりの制限に到達しました。頻繁に修正を依頼したり、エラーが発生した場合は制限に達しやすいため注意が必要です。

トークン数を効率よく使うためのTipsが公式から提供されています。
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
- プロフェッショナルな用途には中身の確認が必要
個人利用やデモ用途など、動作するものを見せるだけで十分であれば問題ありませんが、本番環境で運用するアプリケーションを構築する場合はコード内容を精査し、必要に応じてテストを追加するなど慎重な作業が求められます。特にセキュリティやパフォーマンスに関する要件を満たしているかどうかは、専門的な視点でチェックする必要があります。
- プロジェクト構成が理想と異なる場合がある
動くアプリケーションを簡単かつ迅速に開発できる反面、作成されるプロジェクト構成が必ずしも期待する設計方針やディレクトリ構造と一致するとは限りません。ただし、プロンプトを調整することで、近い構成に寄せて作成することはできそうです。
おわりに
AIによるコード生成では、動かないコードが含まれていることや、環境構築の手順が不明確であるといった課題がみられました。Bolt.newはそれらの課題を解決し、環境構築からアプリケーションのデプロイまでをスムーズに進められるツールだと感じました。
非エンジニアでも自然言語で希望を伝えるだけで簡単にアプリケーションのデモやプロトタイプを作成できる一方、エンジニアにとっても煩雑な環境構築を省略したり、専門外の領域を任せたりすることで、コアとなる機能の実装に集中できます。
この記事がどなたかの参考になれば幸いです。






